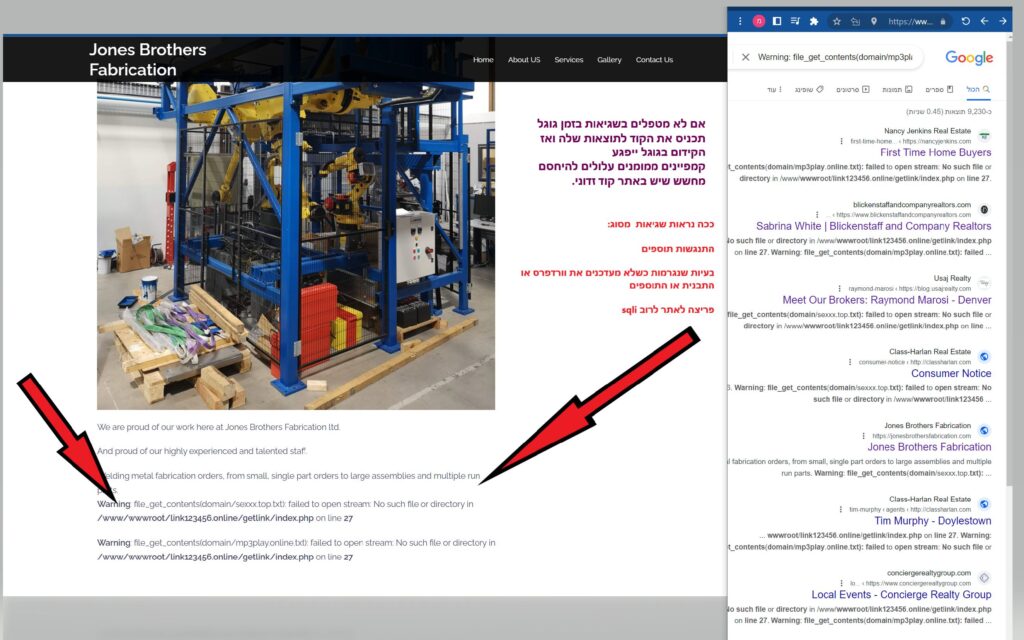
בעיות טכניות משפיעות על קידום אורגני בגוגל
מה זה סרץ קונסול?
search console- תוכנה חינמית באינטרנט של גוגל.
למה חשוב להתייחס לכלי החינמי המדהים הזה אם רוצים לקדם אתר בגוגל אורגני?
התוכנה בודקת את האתר בעיני גוגל מבחינה טכנית ונותנת המון מידע חשוב על בעיות טכניות ואחרות שקשורות לקידום.
למתחילים היא לפעמים מפחידה אבל היא ממש לא, בהתחלה כל תוכנה בסגנון הנ”ל נראית מורכבת אבל כשמתרגלים אליה לא ניתן להעביר יום בלעדיה.
מה זה web vitals בקצרה ובפשטות?
מהם הפרמטרים הקשורים למדדי הweb vital באתרי אינטרנט?
הפרמטרים באינטרנט הם קבוצה של מדדים המודדים את הביצועים וחווית המשתמש של אתר אינטרנט.
מדדים אלה נועדו לעזור למפתחים להבין כיצד משתמשים מקיימים אינטראקציה עם אתר אינטרנט ולזהות אזורים לשיפור.
להלן הפרמטרים המרכזיים הקשורים לכלי הweb vitals באינטרנט:
צבע התוכן הגדול ביותר (LCP):
מודד את מהירות הטעינה של רכיב התוכן הגדול ביותר בדף.
השהיית קלט ראשון (FID):
מודד את הזמן שלוקח לדף להפוך לאינטראקטיבי.
שינוי פריסה מצטבר (CLS):
מודד את היציבות של פריסת עמוד.
זמן חסימה כולל (TBT):
מודד את הזמן שלוקח לדף להפוך לאינטראקטיבי.
חשוב לציין שמדדים אלו הם רק תת-קבוצה של הביצועים הכוללים וחווית המשתמש של אתר אינטרנט.
ישנם גורמים נוספים, כמו הזמן שלוקח לדף להיטען במלואו, שיכולים גם להשפיע על חווית המשתמש.
כתוצאה מכך, חשוב לנטר ולבצע אופטימיזציה של מדדים אלה כדי להבטיח שהאתר מניב ביצועים טובים ומספק חווית משתמש טובה.
Google Search Console הוא כלי חינמי המאפשר לנטר ולתחזק את נוכחות האתר בתוצאות החיפוש של גוגל.
אם אתה נתקל בשגיאות טכניות באתר, יש כמה שלבים שתוכל לנקוט כדי לפתור ולתקן:
האם יש שגיאות סריקה:
בדוח “כיסוי” בסרץ קונסול, תוכל לראות אם לגוגל יש בעיות כלשהן בסריקת האתר.
אם אתה רואה שגיאות סריקה, פירוש הדבר יכול להיות שיש בעיות במבנה או בתוכן של האתר שמונעות מגוגל להוסיף דפים לאינדקס בצורה נכונה.
בדוק אם יש בעיות אבטחה:
בדוח “אבטחה ופעולות ידניות”, תוכל לראות אם גוגל זיהתה בעיות אבטחה כלשהן באתר.
אם אתה רואה בעיות אבטחה כלשהן המפורטות כאן, חשוב לטפל בהן בהקדם האפשרי כדי להגן על האתר והמשתמשים.
בדוק אם יש בעיות בשימושיות לנייד:
בדוח “שימושיות לנייד”, תוכל לראות אם יש בעיות כלשהן בחוויית האתר בנייד.
אם אתה רואה בעיות כלשהן המפורטות כאן, חשוב לתקן בהקדם האפשרי בשביל להבטיח שהאתר יהיה נגיש וידידותי למשתמשים בנייד.
בדוק אם יש שגיאות בנתונים מובנים:
בדוח “נתונים מובנים”, תוכל לראות אם יש שגיאות כלשהן בנתונים המובנים באתר.
נתונים מובנים עוזרים לגוגל להבין את התוכן באתר, לכן חשוב לתקן את השגיאות שאתה רואה בעמוד.
על ידי בדיקה קבועה של דוחות אלו ב-Search Console וטיפול בכל בעיה שתמצא, תוכל להבטיח שהאתר פועל כראוי וקל לגוגל לסרוק ולהוסיף לאינדקס.
מהי תוצאת חיפוש מתקדמת?
נקראת לפעמים גם תוצאה משופרת כשמחפשים משהו בגוגל ומקבלים הצגה שונה משאר התוצאות בserp.
(search engine page results)
פעם היו תוצאות דומות אחת לשנייה אבל היום בשימוש של rich snippets או מה שהיה נקרא פעם כרטיסי תצוגה ניתן לקבל תוצאות ייחודיות.
מבחינה ויזואלית ואינטראקטיבית ניתן לקבל תוצאה מיוחדת שתבלוט מהמתחרים.

מה זה כמות הופעות?
סה"כ חשיפות הוא מספר הפעמים שמשתמש ראה קישור לאתר שלך בתוצאות חיפוש. יש הבדל באופן החישוב של נתון זה לתמונות ולסוגים שונים של תוצאות חיפוש, תלוי אם התוצאה נגללה והוצגה בדף הנוכחי או לא.
מה זה סריקה?
אם מחפשים משהו בגוגל התהליך עצמו נקרא סריקה בדיוק כמו לרשום חיפוש של דפים חדשים או כאלו שהתעדכנו בתוכן חדש.
מנועי הסריקה של גוגל שנקרעים גם סורקים באים לבדוק את הדף החדש באתר או את כל האתר דרך קובץ מפת אתר וגם בלי ואז מתחילים בפעולה חדשה שנקראת הוספה לאינדקס.
מהי הוספה לאינדקס?
לחצו כאן להסבר מפורט.
מה זה “נסרק”?
סריקה היא התהליך של חיפוש דפים חדשים או מעודכנים להוספה ל-Google (Google סרקה את האתר שלי).
אחד ממנועי הסריקה של Google סורק (מבקש) את הדף. לעיתים קרובות, השימוש במונחים “סריקה” ו”הוספה לאינדקס” נעשה לסירוגין, אף על פי שמדובר בפעולות שונות (אך קשורות זו לזו בקשר הדוק).
- אבחון דרך כלי בדיקה.
- שחזור מגיבוי.
- עדכון מערכת וורדפרס ותבנית ותוספים.
- מומלץ מאוד גרסת PHP אחרונה ברמת השרת \ האחסון.
- הפעלת תוספים אחד אחד ובדיקה האם השגיאות חוזרות.
- החלפת תבנית לדיפולט של וורדפרס ובדיקה האם אין שגיאות.
- התקנה מחדש של וורדפרס.
- אם חושדים שמדובר בתבנית בעייתית אז בודקים אותה באחסון אחר בלי כל התוספים.
אם יש גיבוי שאפשר להחזיר את האתר לזמן שהכל היה תקין , כדאי לנסות
לפעמים כשלא מעדכנים או משדרגים גרסאות יש באגים אז חשוב לנסות לעדכן הכל ואולי זה יפתור

Image Title
Image description goes here.

אם הבעיה נפתרה מדליקים את התוספים אחד אחד ומנסים למצוא את הבעייתי שאולי גורם לתקלה

התקנת וורדפרס נקי מחדש כשכל התוספים מכובים כדי לתקן בעיות שאולי נגרמות בקבצי המקור של התבנית

מנסים להחליף תבנית ואם הבעיה נפתרה מורידים את התבנית המקורית מחדש ומתקינים מחדש